El lenguaje HTML
En este apartado podrás aprender todo lo necesario para poder crear un sitio de páginas Web paso a paso utilizando el lenguaje de etiquetas o marcas HTML.
1. ¿Qué se necesita para crear una página Web?
Lo primero que debemos aprender es que para crear una página Web necesitamos de dos herramientas principales, un programa editor de código HTML y un programa interprete, es decir, un programa que pueda leer el código HTML y mostrar un resultado. Históricamente el bloc de notas fue utilizado como el editor básico para crear una página Web, sin embargo, este no era un editor profesional sino un accesorio del sistema operativo. Con el tiempo han aparecido otros editores, algunos inclusive más profesionales como es el caso de Front Page, Dreamweaver, entre otros. Por otro lado como ya lo hemos mencionado, necesitamos de un programa que interprete el código HTML que hemos generado, es aquí donde intervienen los programas navegadores, que son los programas encargados de leer el código realizado y mostrar un resultado en la pantalla.
2. Definición de HTML
El lenguaje de marcas de hipertexto, en inglés HTML (HiperText Markup Language) es el lenguaje base que se utiliza para la creación de una página Web, a través de la colocación de marcas (etiquetas), podemos estructurar una página Web tan simple o compleja como nosotros la necesitemos.
3. Etiquetas y atributos
Etiqueta. Una etiqueta o marca en el lenguaje HTML es el elemento que se utiliza para ir formando la infraestructura de un página Web, a través de la colocación estratégica de estas el navegador ira interpretándolas y colocara un resultado en pantalla. Cualquier etiqueta en HTML tiene el siguiente aspecto: <HTML>
La mayoría de las etiquetas deberán abrirse y posteriormente cerrarse para indicar al navegador que hemos dejado de utilizarlas.
<BODY> …….. etiqueta que abre
</BODY> …. etiqueta que cierra
Atributo. Los atributos en HTML son aquellos complementos que se utilizan para modificar y enriquecer la función de una etiqueta. Estos se colocan siempre solo en la etiqueta que abre y algunos pueden tener más de un valor al momento de utilizarlos.
<BODY bgcolor=”blue”> …. etiqueta con el atributo bgcolor
4. Estructura principal de una página Web
Al momento de realizar cualquier página Web, esta deberá contar con las etiquetas básicas que
Cualquier página Web realizada con el lenguaje HTML deberá contener la siguiente estructura principal:
<HTML> …. etiqueta de inicio de la página Web con el lenguaje HTML
<HEAD> …. etiqueta de inicio del encabezado de la página Web
<TITLE> Titulo de la página </TITLE> etiquetas de apertura y cierre del titulo de la página
</HEAD> …. etiqueta de fin del encabezado de la página Web
<BODY> …. etiqueta de inicio del contenido de la página Web
Cuerpo o contenido de la página Web
</BODY> …. etiqueta de fin del contenido de la página Web
</HTML> …. etiqueta de fin de la página Web con el lenguaje HTML
Creación de un sitio de páginas Web paso a paso
1. Primeros pasos
Iniciamos creando la página de inicio de nuestro sitio Web, esta página de bienvenida será lo primero que el usuario verá al visitar nuestro sitio de páginas Web.
1. Lo primero será determinar el tema del sitio Web
- En este caso utilizaremos como ejemplo el tema de LA COMPUTADORA
2. Posteriormente se deberá revisar el editor que se utilizará para la realización del sitio.
- Utilizaremos el editor de textos de nuestro sistema operativo (BLOC DE NOTAS)

3. Elegir el navegador en el cual visualizaremos nuestros resultados.
- Para visualizar las páginas Web utilizaremos el popular navegador (CHROME)

2. Creación de la página de inicio
1. Dentro del bloc de notas se deberá capturar tal como se muestra el siguiente código HTML:
<HTML>
<HEAD>
<TITLE> Mi primera página Web </TITLE>
</HEAD>
<BODY>
Bienvenido a mi primera página Web
</BODY>
</HTML>
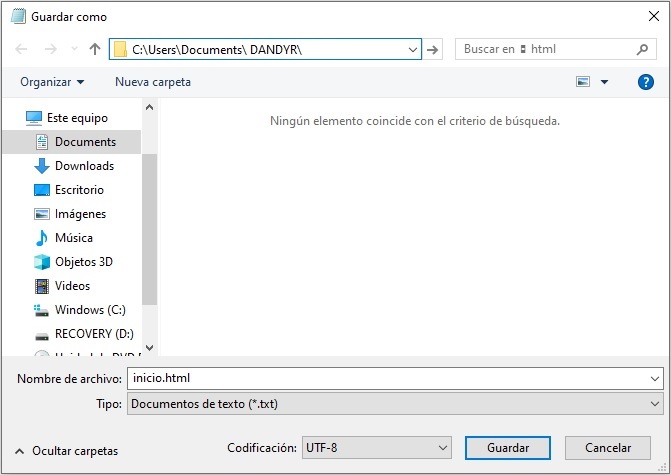
2. Una vez capturado al código indicado se deberá guardar el archivo en una ubicación de la computadora o una unidad de almacenamiento. Al guardarlo asigna el nombre de archivo: inicio.html

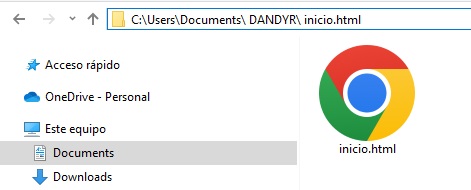
3. El archivo guardado tendrá el siguiente aspecto en la carpeta que se creo para su almacenamiento:

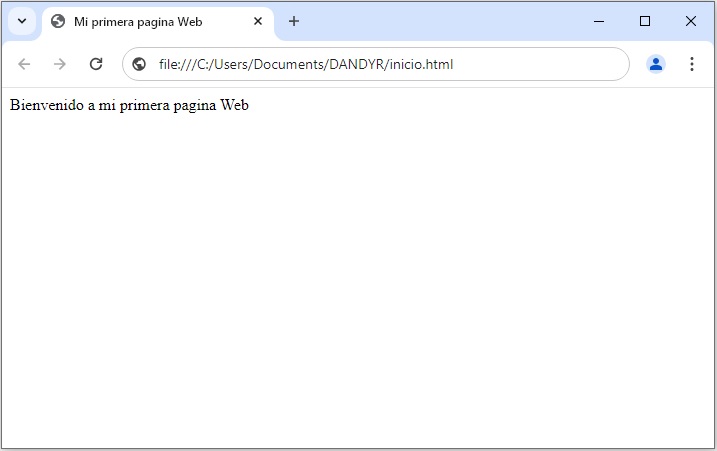
4. Abre el archivo desde la misma ubicación para poder ver la página Web creada en el navegador:

5. Ahora retomaremos la temática de la página la cual hablará del tema “La Computadora”. Para esto sin cerrar el navegador regresaremos al bloc de notas para actualizar la información. Realiza las modificaciones correspondientes dentro de las etiquetas <title> y </title>
<HTML>
<HEAD>
<TITLE> La Computadora </TITLE>
</HEAD>
<BODY>
Bienvenido al sitio web la Computadora
</BODY>
</HTML>
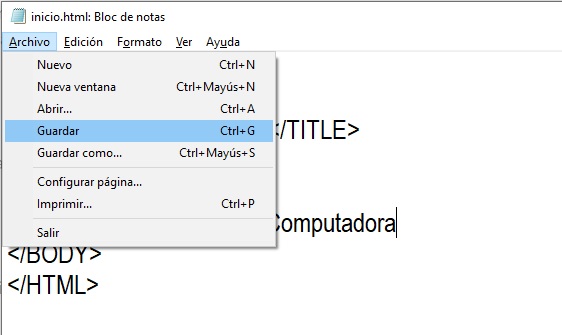
6. Una vez hechas las modificaciones en la página se deberán guardar los cambios utilizando el comando guardar el cual se encuentra en el menú archivo o bien a través de la combinación de teclas ctrl + g

7. Ahora debemos volver al navegador y actualizar o recargar la página Web con la tecla de edición F5 para poder ver los cambios realizados.

3. Edición de la página de inicio
Una vez realizada la página de inicio se deberá dar formato a dicha página mediante la utilización correcta de etiquetas y atributos HTML.
1. Lo primero que vamos a editar será el fondo de la pagina Web, a continuación se muestran la etiqueta y los atributos necesarios para llevar a cabo dicha tarea:
| Etiqueta | Atributos | Función del atributo |
| <BODY> | bgcolor=”código hexadecimal del color” | Establece el color fondo de la página Web (el atributo y su valor deberán estar escritos en minúsculas) |
| <BODY> | background=”nombre de archivo de la imagen” | Establece una imagen como fondo de página Web (el atributo y su valor deberán estar escritos en minúsculas) |
2. Vamos a modificar el color de la página de inicio aplicando el atributo bgcolor a la etiqueta <BODY> de nuestra página. Cabe mencionar que el valor del atributo será un código de color hexadecimal que permitirá realizar esta modificación.

3. El código HTML podría quedar de la siguiente manera si quisiéramos aplicar el color naranja a nuestra página Web.
<HTML>
<HEAD>
<TITLE> La Computadora </TITLE>
</HEAD>
<BODY bgcolor=”#FF8800″>
Bienvenido al sitio web la Computadora
</BODY>
</HTML>
4. El resultado en el navegador al pulsar la tecla F5 o el icono para actualizar deberá verse como se muestra a continuación:

5. Lo siguiente que haremos será modificar las características de la fuente del texto “Bienvenido al sitio Web la Computadora”, para lo cual utilizaremos la etiqueta <FONT> con sus atributos que se muestran a continuación para llevar a cabo dicha tarea.
| Etiqueta | Atributos | Función del atributo |
| <FONT> | face=”nombre de la fuente” | Establece el tipo de fuente de un párrafo en la página Web (el atributo y su valor deberán estar escritos en minúsculas) |
| <FONT> | size=”tamaño de la fuente” | Establece el tamaño de fuente de un párrafo en la página Web (el atributo y su valor deberán estar escritos en minúsculas) |
| <FONT> | color=”tamaño de la fuente” | Establece el color de fuente de un párrafo en la página Web (el atributo y su valor deberán estar escritos en minúsculas) |
6. Ahora vamos a modificar el tipo, tamaño y el color de fuente de la página Web aplicando los atributo face, size y color respectivamente. Para este ejemplo aplicaremos la fuente arial en tamaño 5 y el color negro. El código HTML podría quedar de la siguiente manera:
<HTML>
<HEAD>
<TITLE> La Computadora </TITLE>
</HEAD>
<BODY bgcolor=”#FF8800″>
<font face=”Arial” size=”5″ color=”#000000″>Bienvenido al sitio web la Computadora</font>
</BODY>
</HTML>
7. El resultado en el navegador al pulsar la tecla F5 o el icono para actualizar deberá verse como se muestra a continuación:

8. Una vez hecho lo anterior daremos un poco de dinamismo a nuestra página convirtiendo nuestro texto en una marquesina con movimiento. Para esto utilizaremos la etiqueta <marquee> y sus atributos correspondientes:
| Etiqueta | Atributos | Función del atributo |
| <MARQUEE> | direction=”left” | Establece que el texto dentro de la marquesina tendrá un movimiento horizontal hacia el lado izquierdo de la página Web |
| <MARQUEE> | direction=”right” | Establece que el texto dentro de la marquesina tendrá un movimiento horizontal hacia el lado derecho de la página Web |
| <MARQUEE> | direction=”up” | Establece que el texto dentro de la marquesina tendrá un movimiento horizontal hacia el lado de arriba de la página Web |
| <MARQUEE> | direction=”down” | Establece que el texto dentro de la marquesina tendrá un movimiento horizontal hacia el lado de abajo de la página Web |
| <MARQUEE> | behavior=”alternate” | Establece que el texto dentro de la marquesina tendrá un movimiento horizontal hacia el lado de izquierdo de la página Web y al llegar al final su dirección cambiará hacia el lado derecho de la página Web |
9. Para este ejemplo utilizaremos el atributo behavior con el valor alternate dentro de la etiqueta <marquee>. El código HTML podría quedar de la siguiente manera:
<HTML>
<HEAD>
<TITLE> La Computadora </TITLE>
</HEAD>
<BODY bgcolor=”#FF8800″>
<font face=”Arial” size=”5″ color=”#000000″>
<marquee behavior=”alternate”>
Bienvenido al sitio web la Computadora
</marquee>
</font>
</BODY>
</HTML>
10. El resultado en el navegador al pulsar la tecla F5 o el icono para actualizar deberá verse como se muestra a continuación:
 |  |  |
11. Una vez colocada la marquesina agregaremos una línea separadora, también llamada regla a través de la etiqueta <hr>
| Etiqueta | Atributos | Función del atributo |
| <HR> | align=”center” | Establece que la alineación de la lineal horizontal será al centro |
| <HR> | align=”right” | Establece que la alineación de la lineal horizontal será a la derecha |
12. Insertando la etiqueta <hr> el código podría quedar de la siguiente manera:
<HTML>
<HEAD>
<TITLE> La Computadora </TITLE>
</HEAD>
<BODY bgcolor=”#FF8800″>
<font face=”Arial” size=”5″ color=”#000000″>
<marquee behavior=”alternate”>
Bienvenido al sitio web la Computadora
</marquee>
</font>
<hr>
</BODY>
</HTML>
13. El resultado en el navegador al pulsar la tecla F5 o el icono para actualizar deberá verse como se muestra a continuación:

14. Lo siguiente que haremos será insertar una imagen en nuestra página de inicio mediante la etiqueta de inserción de imágenes <img>
| Etiqueta | Atributos | Función del atributo |
| <IMG> | src=”origen de la imagen” | Establece una imagen en algún lugar especifico de la página Web colocando su ruta de origen o su dirección url. |
| <IMG> | width=”ancho de la imagen en pixeles” | Establece el ancho en pixeles que tendrá la imagen insertada |
| <IMG> | height=”alto de la imagen en pixeles” | Establece el alto en pixeles que tendrá la imagen insertada |
| <IMG> | alt=”rotulo o etiqueta” | Coloca un rotulo o etiqueta que aparecerá al señalar con el puntero del ratón la imagen insertada |
15. La imagen a insertar en nuestra pagina Web la podemos encontrar en el siguiente enlace o en su defecto podemos buscar cualquier imagen que tenga una computadora y que tenga el formato de transparencia png.
Link de descarga de la imagen: https://pngimg.es/d/computer_pc_PNG7719.png
16. Verificar que la imagen descargada debe tener la misma ubicación que la página web que se creo previamente.

17. Insertando la etiqueta <img> después de la línea separadora y tomando en cuenta que la imagen a insertar tiene el nombre de archivo pc.png con un tamaño de 240 pixeles de ancho por 240 pixeles de alto, el código podría quedar de la siguiente manera:
<HTML>
<HEAD>
<TITLE> La Computadora </TITLE>
</HEAD>
<BODY bgcolor=”#FF8800″>
<font face=”Arial” size=”5″ color=”#000000″>
<marquee behavior=”alternate”>
Bienvenido al sitio web la Computadora
</marquee>
</font>
<hr>
<img src=”pc.png” width=”240″ height=”240″ alt=”pc”>
</BODY>
</HTML>
18. El resultado en el navegador al pulsar la tecla F5 o el icono para actualizar deberá verse como se muestra a continuación:

19. Ahora vamos a aplicar un poco de diseño a la página Web, para lo cual colocaremos la imagen al centro de la página y también unos espacios más abajo. Para llevar a cabo dicha tarea usaremos la etiqueta <br> para los saltos de renglón y la etiqueta <center> para poder centrar objetos en la página Web.
| Etiqueta | Atributos | Función del atributo |
| <BR> | — | Esta etiqueta no contiene atributos |
| <CENTER> | — | Esta etiqueta no contiene atributos |
20. Insertando las etiquetas <br> y <center> de manera correcta dentro de la página el código podría quedar de la siguiente manera:
<HTML>
<HEAD>
<TITLE> La Computadora </TITLE>
</HEAD>
<BODY bgcolor=”#FF8800″>
<font face=”Arial” size=”5″ color=”#000000″>
<marquee behavior=”alternate”>
Bienvenido al sitio web la Computadora
</marquee>
</font>
<hr>
<br> <br> <br>
<center>
<img src=”pc.png” width=”240″ height=”240″ alt=”pc”>
</center>
</BODY>
</HTML>
21. El resultado en el navegador al pulsar la tecla F5 o el icono para actualizar deberá verse como se muestra a continuación:

a
